Flutter Force Weekly
Your hub for all things Flutter! Discover codes, repos, libraries, projects, and articles. Let's build amazing apps together!
Welcome to this week's newsletter! We've got plenty of exciting updates and insights to share. Dive into the latest tips, tricks, and resources for Flutter development, keeping you up-to-date with the freshest content in the community. Whether you're looking to enhance your skills, explore new libraries, or stay informed about the latest trends, this edition has something for everyone. Let's continue building amazing apps together! 🚀
Articles
Dart: Algebraic Data Types
Algebraic Data Types (ADTs) are a powerful functional programming concept that allows developers to model complex data structures more elegantly than traditional object-oriented classes. They are composite types, meaning that they combine other types. Dart 3.0 introduced sealed classes and pattern matching, which made ADTs possible in Dart 3
Understanding Composited Layers to improve the performance of Flutter apps
In Flutter, besides Widget, Element and RenderObject trees, there’s also a Layer tree. And the same way the Element tree generates the RenderObject tree during the build phase, the RenderObject tree generates theLayer tree during the paint phase. A new Layer is created when RenderObject.isRepaintBoundary equals true.
Best Practices when Using the Shared Preferences Plugin
When you use the Shared Preferences plugin in Flutter you might have noticed that it can become difficult to manage. Think about having the Shared Preferences keys in different places in your code, calling the same function on multiple places, and perhaps even deleting entries that should not be deleted. In this post, we will discuss the best practices and ensure you can manage the Shared Preference entries effectively in Flutter.
Implementation of a unique Liquid Chart
There are many different forms and appearances of charts that can be integrated into apps. However, they are often hard to understand and don’t catch the user’s eye. When we’re looking for a distinctive chart design to give our app a unique look, our designers came up with a special idea of a liquid heart chart. While developing this chart, we faced two challenges:
Creating a heart-shaped path with Dart
Making the shape scalable across all device sizes
This article provides you with a quick guide on how to implement this design in Flutter.
Deploying Dart and Flutter Apps with Docker: VPS Setup Made Simple
Welcome to the last part of my series on deploying Dockerized Dart containers on Ubuntu VPS. This series is designed to guide you through every step of the process, from selecting the most cost-effective infrastructure to creating Docker images and setting up your server for deployment. By the end of it, you'll have the knowledge and confidence to deploy robust Dart & Flutter applications in a production environment.
In this article, I’ll focus on deploying your Dockerized Dart code to Ubuntu VPS. It will include the whole setup of the VPS, how to deploy it, and some additional things you can use to make this process easier.
Packages
Forui
Forui is a UI library for Flutter that provides a set of minimalistic widgets heavily inspired by shadcn/ui.
DuckRouter
The DuckRouter is a Flutter router using intents. It has been tested at scale at Onsi. DuckRouter has been designed using a philosophy of no "magic", while focusing on reliability.
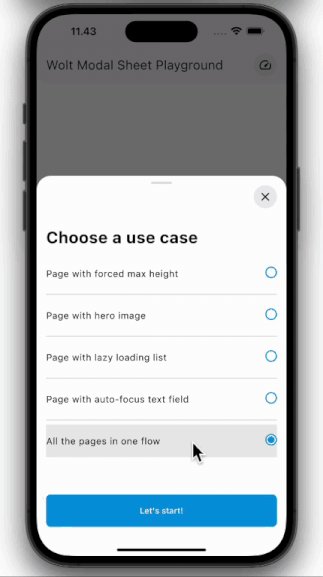
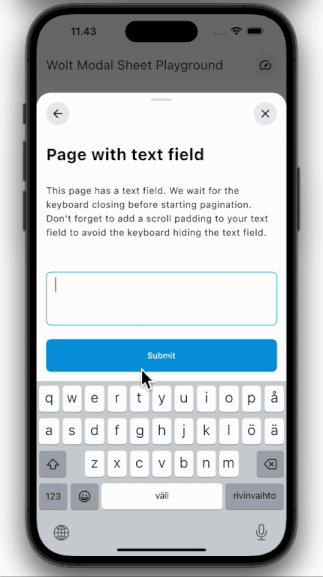
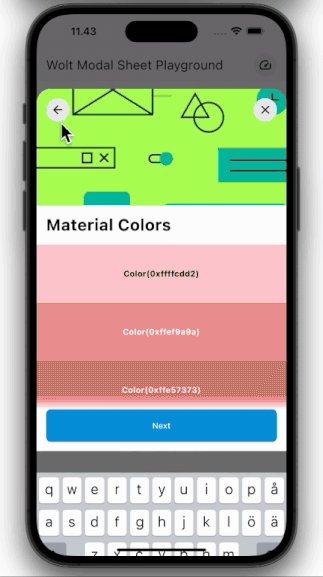
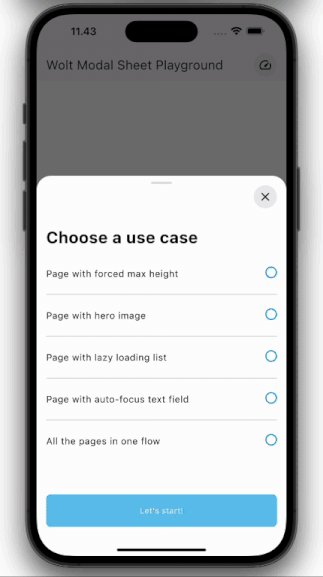
WoltModalSheet v0.7.0
WoltModalSheet is designed to revolutionize the use of modal sheets in Flutter apps. Built with Wolt-grade design quality and used extensively in Wolt products, this UI component offers a visually appealing and highly customizable modal sheets with multiple pages, motion for page transitions, and scrollable content within each page.
Flutter/Dart <-> Rust binding generator
Just write down normal Rust code (even with arbitrary types, closure,
&mut, async, traits, etc)And call it from Flutter, as if Rust code is normal Flutter code
The bridge will generate all glues in between
os_ui
This package helps you to showcase your project or play with computer OS interface for any kind of projects.
All the functions are ready include in the package such as:
Window management system
Customizable toast notifications
OS-specific functionalities
Multi-language support
Videos
Future.wait (Technique of the Week)
Got a lot of Futures? Use Future.wait() to wait for multiple futures to complete and collect their results.
Game Development with Flutter & Flame | 2024
Are you interested in game development but unsure where to start? Join me as I share my journey of learning game development using Flutter and Flame! Whether you're a seasoned developer or a complete newbie, my story will provide you with the inspiration and practical tips you need to start your own game development journey. In this video, you will learn: * Why I chose Flutter and Flame for game development * Key lessons and tips from my learning experience * Examples of projects I created along the way
Bare Bones Flutter
In this video, I mentioned a template project which is Bare Bones Flutter. This video helps you to understand the structure of the project.